The quality of subscriber experience, which directly impacts the revenue of mobile apps, indicates the difference between good and poor paywall design.
A visually captivating paywall design is outfitted with aesthetically appealing elements, but a great paywall design blends the visual catch with user experience and functionality. Paywall design that balances those elements creates a lasting wow effect and increases user engagement chances. More user engagement propels the app’s growth potential.
The Purchasely team of UX, UI, and growth experts has researched and worked with +500 subscription apps across verticals and noticed the paywall design patterns and elements used by the most forward-thinking subscription app companies, which include the following:
- Give users control with interaction-friendly buttons.
- Use imagery that represents users’ needs and minimizes distractions.
- Utilize a carousel to deliver a large amount of information while keeping it legible and engaging.
- Beat subscription anxiety and increase conversion through transparency.
- Explain the app’s value by including social proof.
Read on for the 5 best paywall design patterns and matching examples.
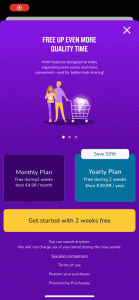
#1 Share(d) – the app for ALL families
The app: Share(d) is a family app made to facilitate the collaborative organization of all family matters such as custody schedules, shopping lists, budget tracking, and appointments.
Download on App Store & Google Play
Share(d) paywall design explained
“Give users control with interaction-friendly buttons.”
The perception of control plays to our psychological and biological needs. Our brain parts associated with positive emotion activate when we are in control or have the illusion of it. The same thing happens in paywalls. When users have the perception of control, they are motivated to make positive considerations which escalate to meaningful in-app actions such as a purchase or a subscription.
Share(d) app’s paywall design integrates interaction-friendly buttons to give users the freedom to choose their desired subscription plan.
While buttons are the most obvious aspect of paywall design, they are an essential component of user experience, where meaningful steps toward in-app commitments happen. A few simple button design tricks can help apps significantly improve user experience.
Share(d) app’s paywall buttons are designed to respond to users’ behaviors. When users tap on a button, its color changes into a contrasting one, and the button text also slightly changes in size. Incorporating micro-interactions like this is a great way to increase users’ time spent on the paywall screen as they deliberate, and to add a human touch to the human-device interaction.
#2 bim – a fitness app for personal trainers
The app: bim is an all-in-one application that helps personal trainers and gym owners train their clients online and expand their businesses.
Download on App Store & Google Play
bim paywall design explained
“Use images that represent users’ needs and minimize distractions.”
Paywall imageries, especially header or background images that take the significant real estate, can be a double-edged sword. Because we can process visual content 60,000 times faster than text, and 90% of information transmitted to the brain is visual, images can send a strong and immediate message about the app’s value proposition, influencing the audience’s impression and judgment. Depending on how you plan them, they can either make or break your users’ paywall experience and your app’s performance.
bim’s use of images does more than just meet the eye.
The app’s paywall design has exemplary imagery usage for 2 reasons.
- The bim paywall header image kills two birds with one stone. Not only is it captivating and matches with what the app is selling but also, by displaying fit trainers in action, the image effectively invites viewers to join the challenge and expect positive results as such.
- The image is not overly designed. It has clear focal points and removes unnecessary clutters around them.
#3 Fretello – step-by-step guitar lessons
The app: Fretello provides step-by-step guitar lessons. Users will learn all the basics of the guitar through lessons, courses, and practice sessions with real-time feedback designed by educational experts and professional guitarists.
Download on App Store & Google Play
Fretello paywall design explained
“Beat subscription anxiety and increase conversion with transparency”
Subscription anxiety is real. Today, 80% of new app subscribers churn a day after installing a new app. While app owners are victims of this serious challenge, partially, they are also the ones to blame.
Many companies have made cancellation difficult while making subscribing as frictionless as possible. The probable logic behind it is somewhat understandable – acquisition is a hard job, so they don’t want users to go. But due to such a dark pattern, many people fell into what they would feel as a “subscription trap” that translates into a waste of time, money, and disappointment.
This trap is sometimes deepened by the asymmetry between expectations and returned value that does not correspond.
Transparency always pays off.
Fretello’s paywall using Purchasley’s STEPs template openly communicates about
- how much and when users will be charged
- each user’s progression along the subscription journey
- available subscription/cancelation options
- terms and conditions
The paywall design is inspired by a book summary app Blinkist’s paywall practice that contributed to the app’s 23% increase in conversion to trial rate and 55% decrease in customer complaints.
#4 Tipstop – soccer betting tips
The app: Tipstop is a rising star in the sports betting app industry. With the mission to make sports bettors’ lives easier, the app offers deep betting stats, advanced prediction algorithms to find value bets and access to unique data that bettors can’t find on their own to assist them in their optimal decision-making.
Download on App Store & Google Play
Tipstop paywall design explained
“Make it easy for users to compare”
Many subscription apps offer multiple subscription plans with different time commitments and benefits. While having diverse upsell strategies makes perfect sense, not communicating clearly about the difference between plans does not help users visualize the value of leaving their comfort zone.
One of the ways to best inspire users to upgrade their subscriptions is to make it easy to compare their current situation with what they are missing out on.
Some say comparison arouses the fear of missing out (FOMO), which leads to extreme dissatisfaction and negative beliefs. But comparison and inspiration can work hand in hand if they are turned toward different versions of our own situation, allowing us to explore positive changes we can achieve ourselves.
Tipstop’s paywall compares to inspire
Tipstop’s paywall does more than just advertise the premium subscription. It facilitates a comprehensive comparison between the free and premium plans and the different benefits associated with each plan. The design efficiently provokes FOMO and consideration for turning those Xs into checkmarks.
#5 WeFast – diet plan for women
The app: WeFast is an intermittent fasting app that helps women get in better shape. It provides recommendations for fasting patterns based on user profiles, visualizes fasting hours, and tracks weight data.
Download on App Store
WeFast paywall design explained
“Explain the app’s value through social proofs.”
Put it bluntly, paywalls are(usually) not fun. They stop users from doing everything and then ask them to move their attention to learning about a commitment that will cost, which at some point becomes mandatory to continue using the app. That is why the paywalls’ job shouldn’t be limited to all of the above but help users towards the aha moment of understanding why it is worth taking further action.
WeFast demonstrates the app’s value and builds trust by showcasing customer testimonials.
Humans are social animals, naturally drawn to others with similar needs and goals. Using social proof is an effective way to demonstrate a product’s value and validate its quality, compelling new and potential users to follow the actions of the existing user base.
Integrating social proof in a moving image format (e.g., videos, carousel cards) is also a good way to replace long text or to add additional content to the limited paywall space.
Top 5 apps that are winning at the conversion game
Successful subscription apps know inside out how to convince users of their value. How do they do it? The approach may vary but there are some golden rules an app should follow to secure a lucrative future. Follow this link to read Yodel Mobile’s analysis of 5 apps that are winning the conversion game at the moment (as part of the “Top 10 apps that are killing the subscription game” series) and learn what app marketing strategies helped them to get to the top.